My first portfolio that I coded myself dates back to 2017. In fact, it can still be viewed on my GitHub at this link: https://cfilipek.github.io/My-First-Portfolio/. Aptly named “My First Portfolio”. I coded it mostly from the HTML, Bootstrap, and CSS I learned in a course taught by Eric Corriel at School of Visual Arts (SVA) during my undergrad. I did not expect to be coding, but there I was and I loved it!

This first portfolio of mine even featured an interactive hand that followed one’s mouse cursor. I must admit I found that code for this portion of the site on codepen.
I have created so many portfolio sites since, just try searching “portfolio” in my GitHub repositories and you will find a large number, but chronologically I am unsure which came next.
However, my next iconic site was featured in a post by Fullstack Academy; the school I entered to embark in a coding bootcamp. If you would like to read their full post: “How to Create an Impactful Portfolio Website (Plus 10+ of Our Favorites)”, you can find it at this link.

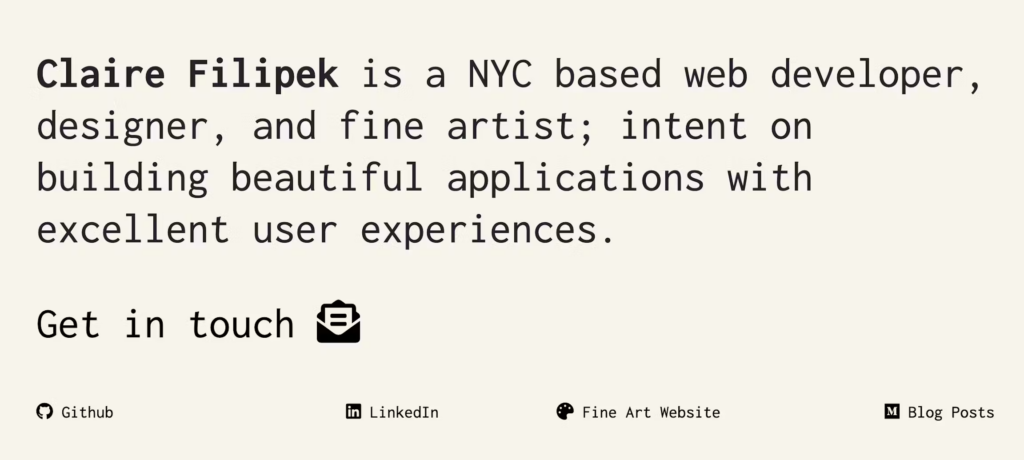
From the post: “Grace Hopper grad Claire Filipek is an NYC-based web developer, designer, and fine artist. We like her portfolio website because of how easy it is to contact her and that her projects are featured on the front page.”
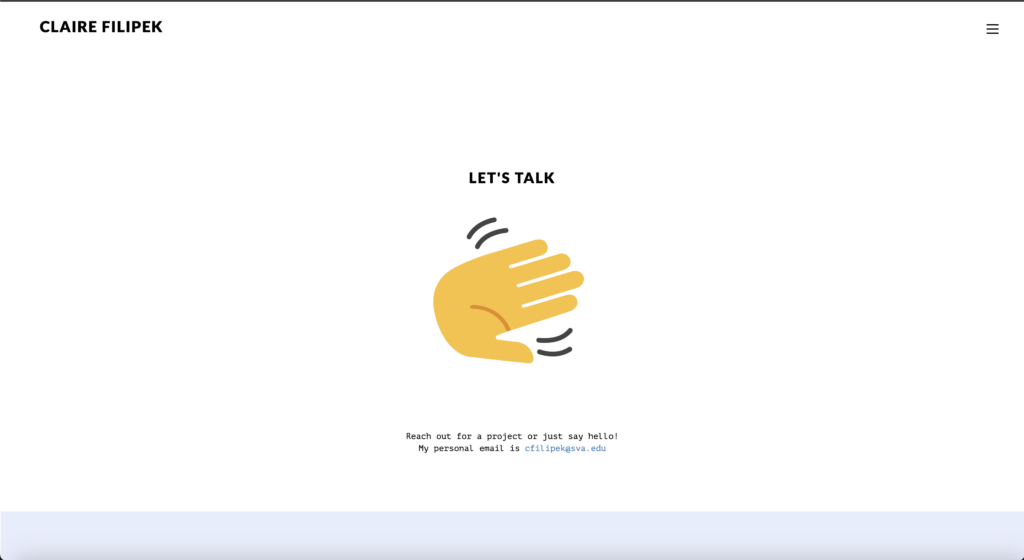
“I weighed several factors in the design of my portfolio website. First, I wanted to keep it simple and optimally a repository for my projects and links out to my professional web presence, such as my Github, LinkedIn, and Medium articles,” Claire says. “I also wanted the design to contrast with my previous websites designs, particularly in the navigation. Thus I purposefully decided not to use a typical navbar and instead have arrows leading back from project pages.”
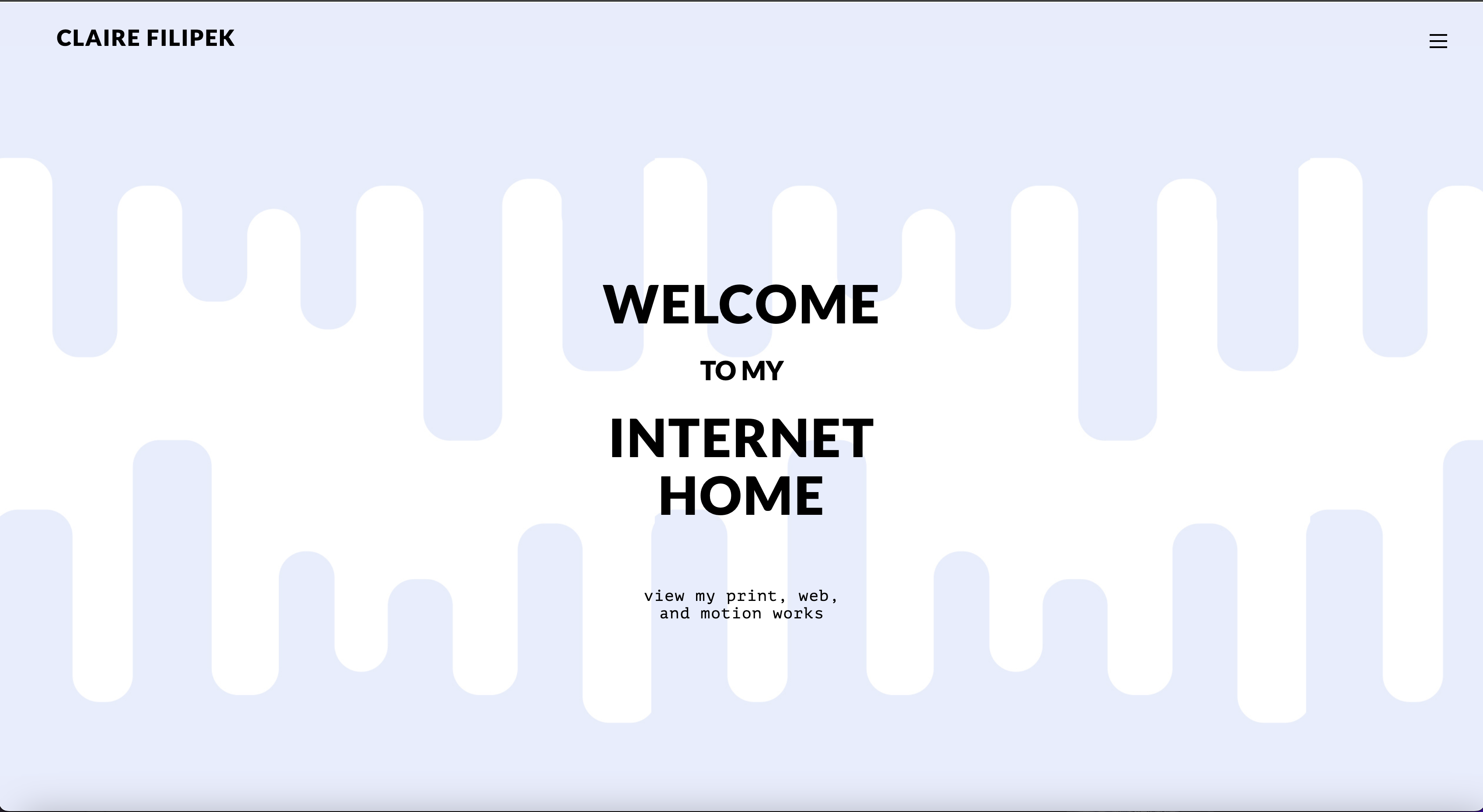
As you can tell, this next site had a much more sparse and simple aesthetic. While it contained projects, it also heavily relied on quick links to direct users to other content sites.
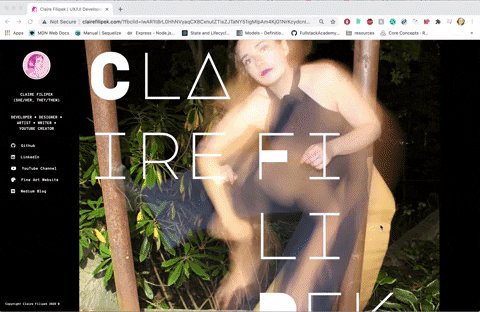
Then came my 2020 portfolio, which leveraged a pretty interactive photoshoot I had done. The code can be found at this GitHub link: https://github.com/cfilipek/portfolio-2020.

Since 2020, I’ve had a few more portfolio themes… I just can’t stop creating and in a certain vein– trying to elevate.
Now my site is on WordPress, and I’m so far content with what I have achieved (I say so far because I do have a track record of changing/updating my portfolio ever 6 months that I cannot escape ha).
Thank you for viewing this post and for taking that time to check out my latest portfolio, and while I do not have a JavaScript hand physically waving at you… might I direct you to this old portfolio page: https://cfilipek.github.io/My-First-Portfolio/contact/ ? Or better yet, explore this portfolio!
Be sure to check out the lesson plans, dev projects, art gallery and more! Thanks for being here.